现在使用dreamweaver cs6制作网页的朋友越来越多,而接下里的这篇文章小编就带来了dreamweaver
cs6制作网页的操作步骤,感兴趣的朋友就跟小编一起来学习一下吧。
dreamweaver cs6制作网页的具体操作步骤

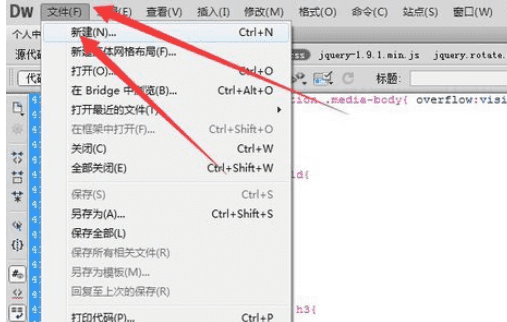
我们需要先打开Dreamweaver CS6软件,单击菜单来的“文件”然后选择“新建”选项。

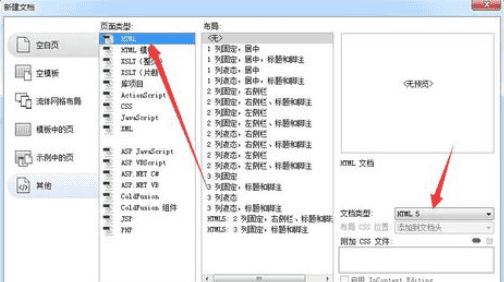
然后页面类型选择HTML,空文档就可以,右侧文档类型选择HTML5,因为现在html5是趋势,很多网页都开始用html5了。

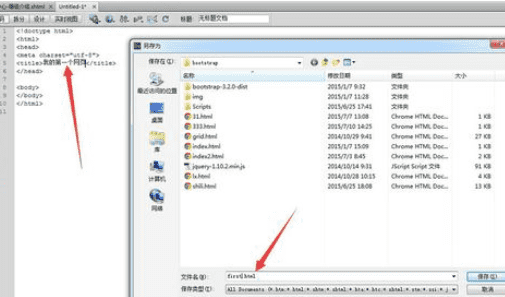
接着我们就看到一个空白的html文档了,title内写的是在浏览器上方显示的标题,我们给文档保存一下,自己命名。

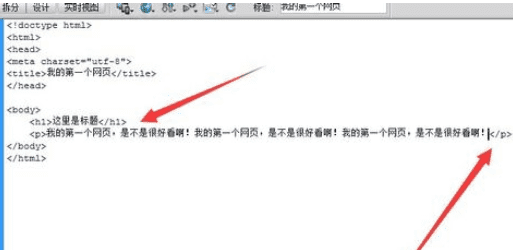
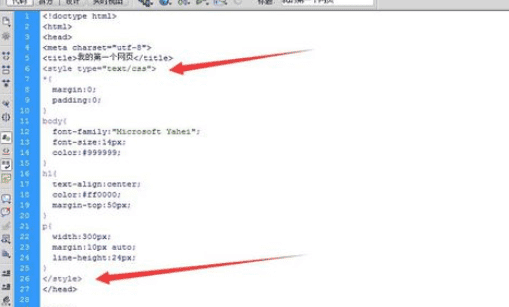
然后我们开始写基本的html标签,先把基本结构写出来。

写好结构之后就要写css样式了,这里直接写在头部,比较省事,也可以用link标签引入外部的样式表。

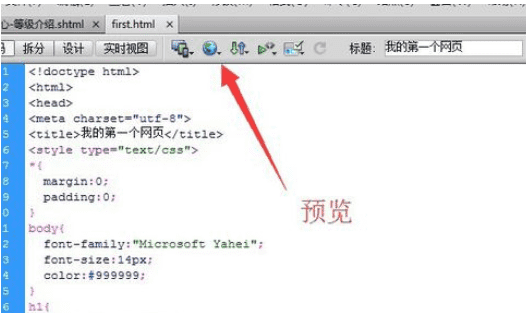
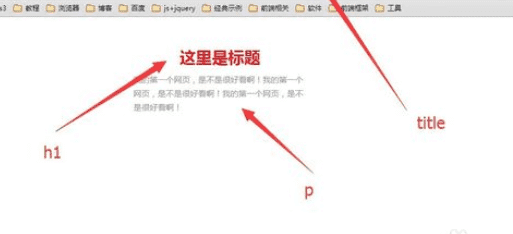
最后一步点击上方的预览按钮进行预览,第一个网页就完成了。如果想要制作更复杂的网页,就需要学习html和css再加上js了。


按照还是那个文为你们所描述的dreamweaver cs6制作网页的详细操作流程,你们是不是都明白了呀!
本文来自投稿,不代表闪电博客-科普知识-常识技巧网立场,如若转载,请注明出处http://www.tuosiweiyingxiao.cn/post/261998.html
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。如有侵权联系删除邮箱1922629339@qq.com,我们将按你的要求删除










